Vendredi c’est Graphism !
Au programme de la semaine, je vous invite à découvrir l'art du tatouage et de ses histoires, une visualisation de données de la SNCF ou encore le nouveau logo de Twitter. Je vous propose également mon talk à TED où je parle design ainsi qu'une série d'affiches graphiques en gif animés ! On terminera sur des smoothies reliés à Twitter ainsi qu'un WTF à base de Moselle ;-)


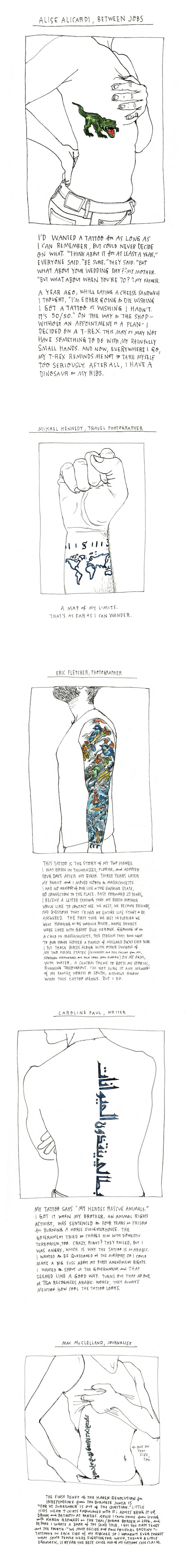
Allez hop, on commence notre belle et grande revue de la semaine avec un tout nouveau projet d’artiste sur… les tatouages !Je n’ai pas de tatouages mais pourtant, cet art me fascine étrangement. En effet, un tatouage c’est avant tout une histoire, un passé, une pensée, une façon de s’exprimer par l’esthétique d’un dessin et l’esthétique d’un corps. Ainsi, j’ai été ravi de découvrir « Pen & Ink », un tout nouveau blog sur les tatouages et les histoires qui se cachent derrières. Créé par Isaac Fitzgerald et Wendy McNaughton, chaque article dispose de l’illustration d’un tatouage accompagné de son histoire… manuscrite !
Un résultat très intéressant s’en dégage.


On continue avec une vidéo très intéressante ! Il s’agit du SENSEable City Lab qui a conclu un partenariat avec la division SNCF pour la recherche et l’innovation afin de présenter de nouvelles façons de mieux comprendre comment les gens accèdent aux différentes parties de la France en utilisant le système ferroviaire à grande vitesse. Les réseaux de transport sont aujourd’hui très denses et sont munis de capteurs et des systèmes numériques pour faciliter les opérations de routine.
La vidéo ci-dessous combine ainsi plusieurs ensembles de données générées par ces systèmes pour fournir de nouvelles perspectives sur la façon dont la France se déplace sur le rail jusque parfois très tard ! L’idée est aussi de comprendre d’une meilleure façon comment les passagers sont affectés par les retards des trains et pourquoi pas, limiter le retard par passager tout en augmentant la satisfaction des passagers en général.

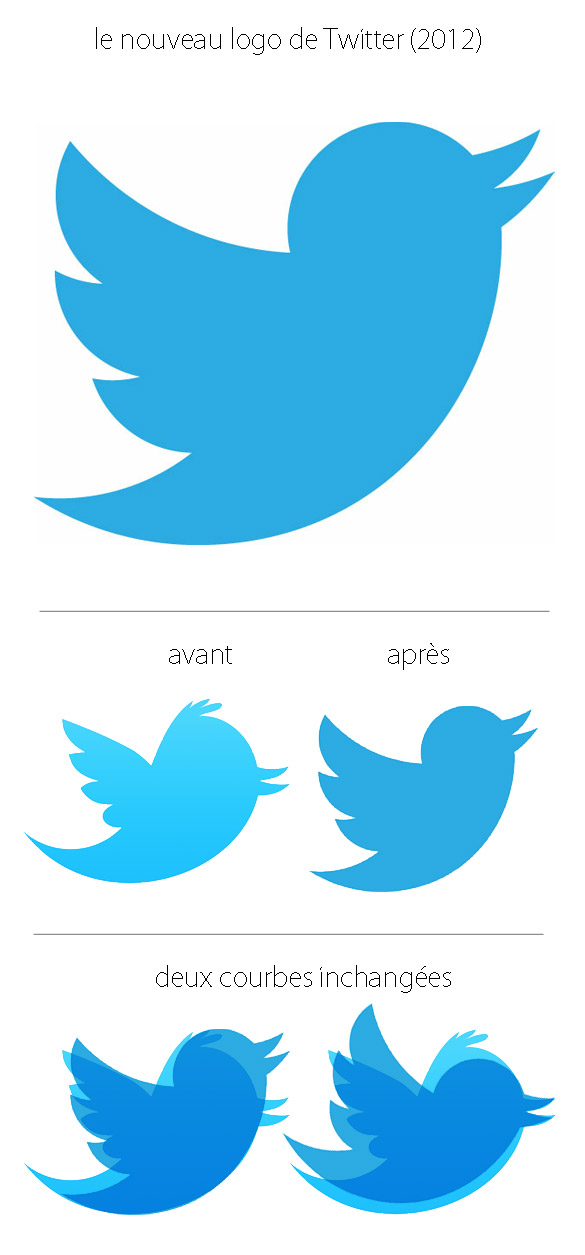
On enchaîne avec le logo de la semaine ! Dans la grande famille des « rebranding », je vous présente le nouveau logo de Twitter ! Twitter est un oiseau bleu… et l’oiseau bleu est Twitter ! En effet, l’image de Twitter a su s’imposer rapidement et facilement en quelques années auprès du grand public. Ce nouveau logo est en fait un « rebranding », une nouvelle version du même logo de marque. Twitter nous propose donc une version simplifiée du petit oiseau bleu qui prend son envol.
Le directeur de la création de la société, Doug Bowman, en a fait l’annonce hier sur le blog de Twitter, en déclarant:
« À partir de maintenant, cet oiseau est le symbole universellement reconnaissable de Twitter. Notre nouvel oiseau naît de l’amour pour l’ornithologie, du design et de la créativité et de la géométrie simple. Cet oiseau est conçu uniquement à partir de trois séries de cercles qui se chevauchent – semblable à la façon dont les réseaux, les intérêts et les idées se connectent et se croisent. Ainsi, un oiseau en vol est la représentation ultime de possibilité de liberté et de l’espoir sans limites. »
Le logo :


Allez hop on continue notre revue de la semaine avec la vidéo de mon talk que j’ai eu la chance de faire pendant TEDxParis Université. En tant que designer, j’étais invité à parler librement autour du design et de la thématique de TEDx Paris Université (TEDxPU pour les intimes) : “Sortir de la Caverne”. J’en ai donc profité pour présenter ma vision personnelle de la posture du designer et ma façon de partager. Evidemment, le format de TED est particulier, c’est un exercice de style dans lequel on vient raconter un parcours, une histoire, une expérience de vie, etc.

J’ai toujours été un grand fan des livres, des affiches et des cartes en pop-up . C’est donc avec plaisir que je vous présente une découverte de la semaine avec le graphiste Mengyu Chen qui a créé une magnifique collection d’animations sur des feuilles de papier. Ce graphiste & directeur artistique de Portland s’appelle Mengyu Chen et travaille actuellement sur une nouvelle bande dessinée. En attendant, ses idées et l’exécution de ses affiches / cartes pop-up sont vraiment très spectaculaires !






On termine avec Konstantinos Frantzis, Kat Zorina et Ruben van der Vleuten qui ont construit un mélangeur à cocktails relié à… Twitter évidemment ! Un peu comme le piano cocktail de notre ami Boris Vian, cette installation est un prototype qui, selon les “trending topics” de Twitter, viendra choisir les ingrédients puis mélanger.
Tweets Tasty, c’est son petit nom, est donc une expérience de visualisation de données qui permet aux utilisateurs d’explorer les tendances actuelles à travers le “goût de twitter”. Ils utilissent l’API de Twitter et recueille les tweets contenant les noms des fruits spécifiques tels que les ananas, les pommes ou encore la carotte… le tout crée un cocktail ou un smoothie. Drôle d’idée non ?

Le WTF de cette semaine est signé par la Moselle avec son nouveau logo de “Moselle Tourisme”. Un WTF graphique donc car la Moselle reprend donc son logo “officiel” et crée un logo mashup dans lequel on retrouve l’ancien logo de Twitter (dont les droits sont déposés), le petit pouce de Facebook (pareil) ainsi qu’une icône de flux rss et un grand + pour rappeler Google+… le tout ressemble à une icône d’application iPhone. Gloups !


Pour le mot de la fin, je voulais vous proposer de hacker l’autisme, de vous plonger dans un drôle d’univers avec ce clip, de télécharger ce joli caractère intitulé Metropolis ou encore d’apprécier la finesse du dessin de meuble… en 3D !
Bon week-end et… à la semaine prochaine pour de nouvelles aventures ;-)

Laisser un commentaire